Як виділяти пером у фотошопі. Як зробити виділення області у фотошопі за допомогою інструмента перо? Що таке контури і навіщо вони потрібні
Коли справа доходить до створення складного виділення у Photoshop, користувачі діляться на два типи людей – ті, хто знає та вміє користуватися інструментом "Перо" (Pen Tool) і ті, хто бояться його освоювати. Друга група користувачів, які більшість, намагаються відкласти потім вивчення " Пера " , чи навіть знаходять часу навчання, вважаючи, що " Перо " - це дуже складний і незрозумілий інструмент. Зрештою, це позначається на якості та витраченому часі їх роботи у Photoshop, оскільки вони застрягли на використанні інструментів виділення групи "Lasso" (Lasso Tool).
У цьому матеріалі ми збираємось покласти край стражданням. Ми розглянемо, наскільки легко та ефективно насправді використовувати "Pen Tool".
Звичайно, я не маю на увазі, що прочитавши цей матеріал, Ви вмить перетвориться на майстра пера. Але після того, як ви зрозумієте основні принципи його використання, робота пером здаватиметься природною і Ви дивуватиметеся, чому Ви не використовували його раніше. Звичайно, це вимагатиме кілька практичних тренувань і зусиль, але, як кажуть, щоб навчитися грати на скрипці, потрібно грати на скрипці.
Ще один цікавий момент. Одна з основних помилок користувачів полягає в тому, що багато хто вважає, що Pen Tool - інструмент, який використовується виключно у Photoshop. Не тут то було! Практично всі популярні редактори фотографій та інші графічні програми, включаючи 3D редактори, використовують аналог Pen Tool. Отже отримання навичок роботи "Пером" у Photoshop допоможе в освоєнні та інших графічних програм!
Де знаходиться інструмент "Перо"
Перш ніж ми почнемо говорити про використання "Пера" та його властивості, давайте визначимо, де воно знаходиться.
Ви знайдете Pen Tool у нижній частині інструментальної панелі:
Чому він так називається?
Чому інструмент "Перо" називається саме "пером"? Адже результат його роботи не схожий на аналог роботи звичайного пера, тією мірою, як, наприклад, використання фотошоповського інструменту "Пензель" нагадує роботу зі звичайним пензлем.
Справа в тому, що ця назва склалася історично. Якщо Ви маєте якийсь досвід роботи з графічними програмами, то Ви, напевно, чули таке поняття, як "лінії Безьє", або "криві Без'є".
Принцип роботи "Пера" був придуманий французьким інженером на ім'я П'єр Безьє, і створений для розробки дизайну автомобілів Renault. Цей метод вийшов настільки вдалим, що отримав подальше поширення, тепер інструмент Безьє (Bezier Pen) у тих чи інших варіантах застосовується у всіх графічних програмах, що поважають себе.
Не стала виділятися із загального ладу і компанія Adobe Photoshop, розробники компанії взяли принцип математичного опису контурів, що використовуються інструментом Безьє, прикрутили його до Photoshop і, щоб не змінювати традиції, залишили "Перу" стару назву.
А тепер ми переходимо до того, що ми можемо отримати за допомогою “Пера”. У Photoshop "Перо" створює контури.
Контур - це математичний опис форми будь-якої фігури, окрім іншого, контур є основним засобом для створення зображень у векторних програмах, таких як CorelDRAW.
Але Photoshop - растрова програма, тому контури в ньому мають допоміжне значення і, що найголовніше, не є частиною зображення.
Контури бувають двох видів - відкритими та замкнутими, приклад замкнутого контуру - коло, приклад відкритого - відрізок.
Докладніше створення контурів ми розглянемо у подальших матеріалах цього циклу.
Я вирішив написати докладний гід щодо використання інструменту Перо у Фотошопі або Pen Tool, його англомовна назва І причини, які мене спонукали на це, полягають у тому, що Перо дуже непростий інструмент. Вивчення Пера ускладнює також те, що у Фотошопі він йде у зв'язці з масою незрозумілих налаштувань. Навіть детальний розбір усіх налаштувань не гарантує успішного освоєння інструменту Pen Toolі ось чому. Малювання контурів Пером - виключно моторна навичка. Тобто треба зрозуміти на якомусь підсвідомому рівні, як і за якими законами гнеться крива Pen Tool.
Коли я починав освоювати Перо у Фотошопі я був у повній прострації. Я важко розумів принципи, за якими Перо вибудовує векторні криві. Але цей шлях мною благополучно пройдено. Я переконаний у тому, що освоїти інструмент Pen Toolдуже просто, якщо братися за нього з правильного кінця. Для повного освоєння Pen Tool я рекомендую прочитати статті про вектор у Фотошопі:
Небагато про інструмент Pen Tool (Перо)
Pen Tool— стандартний і типовий інструмент для створення векторних кривих будь-де. У різних варіаціях він є майже у всіх програмах для графічного дизайну. Він є в Фотошопіі Ілюстратор. Чесно кажучи, він переїхав до Фотошопу саме з Ілюстратора, разом з іншими базовими інструментами вектора років 15 тому. Він є в Corel Draw, там він називається Bezier Tool. Звичайно, перо було і в Macromedia Freehandпоки програма була жива. Є перо і у безкоштовних програмах вектора типу InkScape. Перо є в InDesignв Flashі навіть у GIMP-e. У всіх перерахованих програмах перо скрізь працює однаково. Тобто якщо ви розібралися з пером у Фотошопі, то розібралися з ним у всіх перерахованих мною графічних платформах.
На мою думку вчитися малювати Пером зручніше все ж таки у векторних рисовалках на кшталт Ілюстратора. Просто тому, що у векторній програмі Перо відокремлено від будь-якої мішури, воно виглядає як перо, залишає за собою лінію, як при малюванні на папері. Проте я вирішив написати про Пере стосовно Фотошопа, просто тому що саме Фотошоп є найпоширенішою графічною програмою, саме через нього люди починають вивчати Pen Toolі лише після цього починають освоювати Adobe Illustrator.
Ну і на завершення трохи історії. Інструмент Pen Toolабо Перо БезьєЯк його називають у всьому світі, заснована на математичній формулі математика П'єра Безьє. Насправді Поль де Кастельжо винайшов криві Безьє трохи раніше самого Безьє. Але його роботи не опублікувалися, оскільки були корпоративною таємницею Сітроен. Втім історичний екскурс ви можете прочитати і самі у Вікіпедії, в тому числі і про саму Криву Без'ю. А нас більше цікавлять не графіки з формулами, а відповідь на просте запитання: як же цим Пером намалювати хоча б щось?
Як настроїти Перо у Фотошопі
Перед тим як вчитися малювати криві переконайтеся, що на панелі НалаштуваньWindows > Optionsу вас стоять правильні значення. Виберіть Pen Toolі погляньте на панель зверху. В області режимів вектора маєте стояти Path. Ми малюватимемо лише в цьому режимі. У режимах складних фігур у вас має стояти Add to path area (+). Я дуже коротко розповім про ці налаштування, але якщо ви прагнете докладних оглядів, то я вже написав їх:

Режим Pathстворює векторні контури у чистому вигляді. Ці контури ні до чого не прикріплені. Вони існують незалежно від верств. І, м'яко кажучи, інструментом Pen Toolу Фотошопі особливо не малюєш. Він не був створений для малювання у чистому вигляді. Він несе лише допоміжну функцію. Інші два режими - Layer Shapeстворює фігуру у вигляді шару з прив'язаною векторною маскою. І це єдиний спосіб створення векторних фігур у Фотошопі. Шар заливки, обмежений вектор маска. Нам цей режим не підходить, тому що він відразу буде створювати маску і заливати її якимось кольором. Режим Fill Pixelsстворює растрові фігури. Слава Богу, при використанні Перацей режим взагалі заблоковано.
Режими типу Add to path area (+)- Допоміжні режими. Вони створені для того, щоб малювати складні фігури. Наприклад режим Subtract from area (-)- Вирізує дірки в контурах. Інші режими специфічніші, використовуються рідко. А режим Add to path area (+)- Додає контури один до одного.
Налаштування панелі Path у Фотошопі
Я вже казав що Pen Toolв режимі Pathстворює контури, які існують у відриві від верств. Але де ж ці контури знаходяться і як то ними можна керувати? Знаходяться вони на панелі Pathі якщо ви не можете знайти її у своїх панелях відкрийте Windows > Path.

По устрою панель Pathсхожа на панель Слоєв, але працює трохи інакше. У ній вже є базовий шар Work path. Це не звичайний шар, а скоріше тимчасова область. Усі відмальовані криві у Фотошопі з'являються на шарі Work Path. І поки криві залишаються виділеними, шар Work Pathзберігає їх нам. Але варто нам втратити виділену криву, як Work Pathобнуляться, а контур буде видалено. Чому виділення пропадає? Наприклад, ви можете випадково натиснути на якусь векторну маску. Або ви можете перейти на панель Pathі клацнути по порожній області. Тоді шар Work Pathвтратить виділення, і коли ви знову перейдіть на Pen Toolі почнете малювати, всі старі контури на Work Pathбудуть видалені.
Щоб не втрачати виділені контури, я раджу відразу зберігати їх. Для збереження потрібно двічі клацнути по шару Work Path. Тоді він запропонує зберегти контур в окремий шар. Або інший варіант, натисніть на невелику іконку на дні панелі контурів Create New Path. Тоді панель створить новий шар для контурів, що не стирається. Але я все ж таки раджу працювати так. Намалювали новий контур, клацнули по Work Pathта зберегли у новий шар. Таким чином ваші контури завжди будуть на різних шарах, що дуже зручно.
Мабуть, всі приготування закінчені і ви знаєте достатньо, щоб не загубитися в налаштуваннях інструменту Pen Tool, час переходити до практики.
Як виділяти Пером у Фотошопі
Найчастіше інструмент Pen Toolвикористовують для виділення об'єктів, або відсічення. Звичайно, сам по собі векторний контур нічого не виділяє, але з векторного контуру можна легко зробити векторну маску, або перетворити його на виділену область, з якої можна отримати растрову маску. Крім того, вектор можна зручно згинати, створюючи м'які кола. Ви можете почати відсічення об'єкта Пером, потім переключитися на інший інструмент, а потім знову повернутися до відсічення. При роботі з інструментами виділення типу Лассо поки не закінчиш фігуру відірватися від роботи неможливо. Я втрачав області виділення сотні разів, через випадковий клік, або аськи, що вискочило вікна. З Pen Toolтакі фокуси виключені. Тому багато хто віддає перевагу виділенню Пером, ніж Лассо.

Малювати та користуватися інструментом Pen Toolя навчився саме через виділення. Я виділяв і виділяв різні об'єкти та поступово розумів принципи побудови кривих. Я вважаю, що виділення об'єктів ідеальний варіант вивчення Пера у Фотошопі.
Найпростіший спосіб виділити Пером
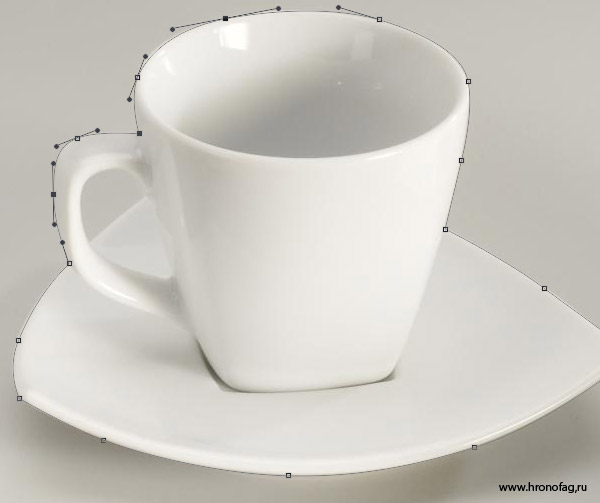
Найпростіший спосіб почати користуватися інструментом Pen Tool- Забути про напрямні. Тобто просто візьміть картинку і починайте виділяти предмети без використання напрямних. Як це робити? Дуже просто. Зробіть клік потім другий, потім третій. Приблизно так.

Працюйте з Pen Tool, як це Polygonal Lasso Tool . Виділяйте предмети маленькими відрізками, як ножицями. На колах робіть менші відрізки, щоб виділений об'єкт був виділений гладко.
І ось так крок за кроком виділіть весь об'єкт і з'єднайте крапку з початковою точкою, щоб завершити векторну фігуру.

Наступний крок
Наступний крок передбачає сміливіше використання інструменту Перо. Навіщо робити стільки зайвих точок? Починайте потроху користуватися напрямними. Не ставте просто крапку. Вчиняйте так тільки на рівних контурах. На місцях вигину застосовуйте напрямні точки. Спочатку короткі скромні напрямні. Клацніть інструментом Pen Tool і не відпускаючи клавішу мишки, трохи протягуйте курсор. З'являться напрямні лінії. Створюйте короткі напрямні без жодних премудростей. Задавайте їм напрямки у бік лінії.
Потім більші сміливі. Чим більшими будуть ваші напрямні, тим менше вам знадобиться точок. На цьому кроці ми вже по-справжньому починаємо використовувати інструмент Pen Tool. Крапок стає мало, напрямні довші. Вони вже не завжди йдуть по лінії контуру. Я переконаний, що навчитися правильно розташовувати напрямні для точок можна тільки на практиці, повною мірою зрозумівши логіку побудови кривих.
Точки та напрямні Пера
Векторна крива складається з точок та напрямних. Точки та напрямні у різних програмах мають десятки назв та визначень, від шляхів, до якорів або просто точок. Проте суть їх у всіх програмах однакова. Точка фіксує координату, якою має пройти крива. Напрямні регулюють напрям кривої, відштовхуючись від координат та інших напрямних.

Напрямні шляхів, направляють криву певним чином. У будь-якому випадку шлях повинен пройти через векторну точку, але напрямна визначає, як саме крива пройде через точку. У спрямовуючій у буквальному значенні є шлях «назад» і шлях «вперед».
Чим менше точок, тим краще. Мінімальна кількість точок та вправна робота з напрямними дозволяють створювати максимально гладкі векторні шляхи. З іншого боку, чим менше точок, тим більше ваші напрямні, і тим складніше, часом, правильно налаштувати векторну криву.
Робота з інструментом Перо
При роботі з кривими ви зіткнетеся з різними видами точок та напрямних. У більш розвинених векторних програмах ці відмінності контролюються в налаштуваннях. Але у Фотошопі для роботи з вектором є лише базові інструменти. Можна сказати, що Фотошоп дає нам можливість працювати з кривими на самому базовому елементарному рівні. Ось деякі з різновидів точок і напрямних, які можуть зустрітися.
- Крапки з симетричними напрямними— напрямні такої точки симетричні та пов'язані. Зміна напрямної з одного боку змінює напрямну з іншого боку.
- Крапки з однією напрямною— біля точки активовано лише одну напрямну.
- Крапки з асиметричними (кутовими)напрямні такої точки не пов'язані разом, вони спрямовані в різні боки, вони різної довжини. Такі точки використовуються для кутів.
- Крапки без напрямних.
Я вже казав що у Фотошопі дуже мізерний інструментал для роботи з точками та напрямними? Але володіючи деякими секретними шорткатами, які переїхали до Фотошопу з Ілюстратора, але ніяк не афішуються, ви станете майстром зі створення кривих.
Я продемонструю роботу з Pen Toolстворюючи векторну область для літери "R". Роблячи відсічний шлях, я намагатимусь використати всі можливі прийоми при роботі з Пером.
Створюємо відсічний шлях для літери R
Почніть із простого кліку по нижній частині нашої літери. Так як лінія абсолютно пряма напрямні тут не потрібні. Навіть якщо вони знадобляться надалі (наприклад ви захочете змінити форму літери), це можна легко зробити спеціалізованими інструментами, про які піде мова трохи пізніше. Щоб лінія вийшла абсолютно вертикальною, натисніть SHIFT.

Тепер створіть ще дві точки і протягніть їх напрямні так, щоб векторний шлях пройшов рівно по контуру літери.
Тепер поставте третю згинальну напрямну, яка повинна вести прямо всередину літери. Не хвилюйтеся, ми це виправимо, головне, що її задня частина лягає на контур літери.

Натисніть ALTі захопіться за той повзунок напрямної, що пішов усередину букви. Пересуньте його так, як показано на зображенні. Тепер у нас кутова точка з несиметричними напрямними. Заодно одразу можна поставити і наступну точку. Натискання ALTперетворює ваше перо на час натискання на Convert Point Tool, який створений для корекції напрямних.
Зрозуміло що, у минулому кроці ми діяли навпомацки та розставили напрямні невірно. Все це легко можна підправити. При включеному Pen Toolнатисніть CTRLтрохи зменшіть напрямну. До речі те саме можна зробити і натиснувши ALT, але CTRLвикликає інструмент Direct Selection Tool. Цим інструментом можна посунути векторні точки. Ви також можете змінити розташування векторних напрямних. Причому, якщо напрямні точки вже розбиті, ви можете редагувати їх окремо один від одного. Але якщо вони пов'язані, то редагуються лише симетрично одне одному. Щоб розбити їх, треба викликати Convert Point Toolабо натиснути ALT.

Наступним кроком я довів крапки до кінця. І ви напевно помітили, що я скористався CTRLі змінив розташування колишньої точки, щоб мінімізувати їхню кількість.
Тепер, я міг би знову натиснути ALTі змінити розташування останньої напрямної, щоб направити її праворуч, але в цьому немає жодного сенсу. Вона взагалі там не потрібна, тому що дно букви абсолютно горизонтальне. Тож я зроблю ось що. я натисну ALTАле замість того, щоб захопитися за напрямну, клікну по точці.
Тепер я натисну SHIFT, щоб отримати ідеально горизонтальну лінію та поставлю нову точку. Зрозуміло, що в цьому випадку точці теж потрібна лише одна напрямна. Клікаємо ALTі витягаємо її.
Очевидно, що я трохи не врахував розташування точок і напрямних, і перед останньою точкою потрібна ще одна. Або, можливо, потрібно переналаштувати напрямні. Я виберу перший варіант і створюю додаткову точку, щоб отримати ще більший контроль над кривою. Наведіть Pen Toolна порожнє місце в кривій, і коли на іконці інструмента з'явиться + клацніть. Так само ви можете видаляти непотрібні точки, навівши на них Pen Tool.

Коли крапка поставлена, я натиснув CTRL та трохи підкрутив розташування точок та спрямовуючі щоб все було добре. Не забудьте натиснути Пером на останній точці, щоб продовжити малювати саме цю криву, а не почати створювати нову. Зробити це потрібно в тому випадку, якщо ви під час ваших експериментів втратили виділення контуру.

Тепер натисніть SHIFT та поставте останні точки. На цьому відрізку роботи я хотів би зберегти свій контур, аби випадково не втратити його. Переходимо на панель Path, подвійний клік за контуром, вписуємо назву. Контур збережено.
Тепер я переключуся в панелі налаштувань на режим Subtract, що вирізає, щоб Фотошоп сприймав нову фігуру, як вирізає дірку з першої. Після цього я домалюю букву.
Група інструментів Пера
Говорячи про інструмент Pen Tool, не можна не згадати інструменти, що знаходяться з ним в одній групі. Насамперед це сам:

Pen Tool — перо Безьє, той самий інструмент, про який я розповідаю всю статтю
Free Form Pen Tool - Аналог звичайного Пера, але відрізняється тим, що малює як звичайна кисть. Тобто не дає жодної можливості налаштовувати напрямні, а створює криву на льоту. На жаль, цей інструмент не має жодних можливостей налаштувати згладжування лінії, тому криву створює він рівно там, де провели мишкою. Ну, а оскільки рука майже у всіх тремтить, про гладкі лінії можна забути. Єдиним цікавим налаштуванням інструмента є галочка Magnetic. Вона знаходиться на панелі налаштувань вище і перетворює Перо, Magnetic Lasso Tool. Тільки векторні.
Add Anchour Point Tool - Додає крапку на криву. Немає жодних причин вибирати його окремо. Звичайний Pen Tool перетворюється на Add Anchour при простому наведенні на криву.
Delete Anchour Point Tool - Видаляє непотрібні точки кривих. І знову немає необхідності вибирати його окремо. Звичайне перо чудово видаляє точки саме, перетворюючись на Delete Anchour при наведенні на крапку.
Convert Point Tool — дозволяє перенастроювати напрямні точки з нуля. Готові напрямні може розтягувати у різні боки. Незамінний інструмент, але ви вб'єте вдвічі більше часу, якщо будете постійно його вибирати. Значно простіше використовувати ALTпри вибраному Пере.
Малювання Пером у Фотошопі
При малюванні контурних ліній вам дуже важливо створювати не замкнуті фігури, а окремі незв'язні один з одним векторні криві. Наче художник наносить мазки своїм пензлем.
Ось кілька способів зробити це. Намалюйте криву та зніміть виділення. Потім клацніть по порожньому полю на панелі Path. І знову виділіть шар Work Path . Крива буде підсвічена, але не виділена.
Також можна клікнути будь-якому з інструментів управління вектором, наприклад, Path Selection Tool, а потім клацнути по робочій області. Після цього можна продовжити створення кривої на тому самому полі.
Ще один спосіб просто зберігати всі криві в окремих шарах на панелі Path.
Після відсування вам, звичайно ж, захочеться щось зробити з векторними контурами. Адже вони для того й створені, щоби надалі з ними щось зробити. Щоб перетворити їх на область виділення, щоб залити їх фарбою, створити на їх основі векторну маску, або фігуру. Або в нашому випадку залити контур.
Якщо ви використовуєте векторні контури для вексельного малювання у Фотошопі, вам, швидше за все, захочеться перетворити їх на подобу ліній. Ось як це робиться у Фотошопі:
- Виділіть одну з ліній інструментом Direct Selection Toolабо Path Selection Tool.
- Створіть новий шар, на який буде залита фарба.
- Клацніть по контуру правою кнопкою миші і з меню виберіть Stroke Subpath

У діалоговому вікні, що з'явилося, треба вибрати, звичайно, кисть і галочку Simulate Pressure -яка симулює реальне натискання пера. Але перш, вам звичайно треба налаштувати інструмент Пензель Brush Tool, оскільки заливка відбудеться відповідно до її налаштувань. Я поставив 7px розміру, вибрав пензель із твердими краями, і звичайно не забудьте про галочку Tablet Pressure Control. Без неї із симулюванням натискання пера не дуже зростається.
Можна сміливо натискати OK.

Кілька секунд операцій, що повторюються, і фотографія чашки перетворюється на грубий ескіз.
Заливка векторні фігури, намальовані Pen Tool
Повернемося до букви R, яку ми намалювали кілька кроків тому. Замість заливки контурів можна залити зміст фігури. Для цього замість Fill Stroke треба вибрати Fill Path з меню, що випадає.

Але замість цього, можна зробити щось краще. Виділіть вашу фігуру і зайдіть у Layer > New Fill Layer > Solid Color. У нас вийшов шар із заливкою та векторною маскою. Цей шар можна зменшувати та збільшувати без втрати якості. На цьому я, мабуть, закінчу, оскільки можливості векторних контурів у Фотошопі наближаються до нескінченності.
Сподіваюся ви дізналися щось нове та вдалих експериментів!
Інструментом Перо (Ріп Tool), який знаходиться на панелі інструментів, опанувати, мабуть, найважче, проте він є найточнішим і гнучкішим із усіх інструментів виділення. Перо (Ріп Tool)використовується як основний інструмент для створення контурів та різних фігур. Перемикання між цими режимами здійснюється на панелі параметрів інструмента. Контур можна редагувати, додаючи, видаляючи або перетягуючи точки на ньому. У цій статті описано основні налаштування та функції інструменту Перо (Ріп Tool).
Панель інструментів.
Інструмент Перо (Ріп Tool)можна активувати через панель інструментів, клацнувши на іконці інструмента, або за допомогою клавіші швидкого виклику (Р). Якщо на панелі інструментів клацнути на іконці інструмента Перо (Ріп Tool)правою клавішею мишки відкриється меню з набором інструментів групи «Перо» для редагування контурів:
1 . Перо (Ріп Tool)- основний інструмент під час роботи з контурами та фігурами. Переключення між цими режимами здійснюється на панелі настройок інструменту (ми їх розглянемо пізніше). Інструмент Перо (Ріп Tool)Викреслює пряму або криву лінію від однієї опорної точки до іншої. Щоб встановити опорну точку, достатньо клацнути лівою кнопкою мишки на робочому документі. Потім натисніть в іншій точці документа, щоб встановити другу опорну точку, якщо при цьому Ви не відпустите кнопку мишки і почнете відводити контур убік, то лінія вийде крива. Щоб замкнути контур, клацніть у початковій опорній точці.

2 . - інструмент, найближчою аналогією якого є Лассо (Lasso Tool). Відмінність лише тому, що Лассо створює виділення, а цей інструмент - контур. Цим інструментом зручно користуватися тільки в тому випадку, якщо Ви можете точно малювати курсором, так як контур повністю повторює його траєкторію. Як правило, за допомогою миші так не виходить, і тому Вільне перо (Freeform Pen Tool)користуються переважно власники діджитайзерів (панелі для малювання). У панелі налаштувань інструменту можна активувати режим Магнітне (Magnetic). У цьому режимі Перо дуже нагадує інструмент Магнітне ласо (Magnetic LassoTool), З тією лише різницею, що Перо створює шлях, а не виділену область.
3 . Додати опорну точку (Add Anchor Point Tool)- Додати опорну точку контуру. Один із найнеобхідніших інструментів редагування контуру. Наприклад, якщо Вам потрібна дуга, можна зробити її наступним чином: за допомогою пера побудувати пряму лінію, потім додати опорну точку на середину лінії, відпустити клавішу мишки, а потім витягнути лінію вгору або вниз. Дуже швидко та зручно. Якщо не відпускати кнопку мишки і відвести контур убік, лінія вийде крива.

4 . Видалити опорну точку (Delete Anchor Point Tool)- Інструмент, протилежний попередньому, який видаляє опорну точку контуру простим клацанням миші на точці, яку необхідно видалити.

5 . Кут (Convert Point Tool)- інструмент перетворює опорну точку на згладженому ділянці контуру в кутову і навпаки простим клацанням мишки по вибраній точці.

Панель інструментів.
Інструмент Перо (Ріп Tool)має багато налаштувань. На панелі також є настройки, що стосуються інших інструментів малювання фігур, які в рамках цього уроку ми не розглядатимемо. Інструмент Перо (Ріп Tool)має два режими роботи: з контурами та фігурами. Отже, коротко розберемося з налаштуваннями інструменту:
1. Налаштування інструменту. Дозволяє зберігати налаштовані зразки інструменту. Визначте параметри, які ми розглянемо нижче, і збережіть як зразок, задавши їм своє ім'я, щоб швидше повернутися до цих налаштувань пізніше.

2. Режим Шар-фігура (Shape Layers). При виборі цієї іконки контури створюються на новому шарі, як фігури, видимі на панелі Шари, як векторні маски і заливаються вибраним кольором.

3. Стиль шару. Дозволяє вибрати стиль шару для створення фігур. Набір стилів можна вибрати з меню, що випадає.

4. Режим Контури (Paths). Це режим створення робочого контуру. Робочий контур невидимий на зображенні, але бачимо на панелі Контури, і його можна зберігати та використовувати для подальшої роботи як фігури або для створення виділення. Зокрема, цей режим дуже зручний для виділення об'єкта та перенесення його на інше тло. Якщо клацнути правою кнопкою мишки на створеному контурі, відкриється меню з командами: Створити векторну маску; Видалити контур; Визначити довільну фігуру; Виконати заливку контуру; Виконати обведення контуру; Відсічний контурі Вільне трансформування контуру.


6. Перегляд. Якщо стоїть галочка, то буде видно лінію контуру до утворення наступної опорної точки.

7. Налаштування інструменту Вільне перо (Freeform Pen Tool):
1 . Похибка – введене значення визначає точність роботи інструменту. Чим вище значення, тим точнішим буде Ваш результат. Потрібно від 0,5 до 10 пік.
2 . Параметри визначають ширину області та контрастності пікселів для точність прилипання шляху та частоту утворення опорних точок.
3 . Натиск пера. Впливає на ширину пера, під час роботи з графічним планшетом.
Обводимо ескіз (Pen Tool з нуля)У цьому уроці поясню, як обводити за допомогою Pen tool. Це допоможе Вам створювати гладкі лінії та покращити якість Вашої роботи. Я також покажу, які налаштування я використовую у своїх роботах. Сподіваюся урок буде для Вас корисним!
Налаштування
Насамперед Pen tool розташований на панелі інструментів. Коли ви виберете, будь ласка, встановіть ті ж налаштування, що й у мене. Так Ваш контур не буде намальований разом із заливкою і ви не малюватимете від руки, просто використовуючи для цього Pen tool.
Також обов'язково налаштуйте пензель та гумку. Встановлюйте пензель не менше 3px, а гумка близько 9рх, пензель повинен бути жорстким круглим для обох інструментів.
Оскільки ми будемо використовувати шари, переконайтеся, що відкрита відповідна панель (Layers). Створіть три основні шари: фон (нижній шар), малюнок, який ви обводитимете (середній шар), і власне шар з обведенням (верхній).
І нарешті останнє: переконайтеся, що розмір вашого малюнка не більше 8 д'юмів по довгій стороні, і роздільна здатність 300 dpi, інакше обведення може виявитися занадто товстим, або навпаки тонким. Експериментуйте, щоб знайти зручні для себе параметри, але я використовую ці.
Створення обведення
Тепер Ваші налаштування гаразд, і ми можемо починати працювати на шарі з обведенням. Я показуватиму, як обводити за допомогою Pen tool, так що поки не малюйте жодних ліній на вашому малюнку.
1). Вибираємо Pen tool.
2). Один клік мишею в будь-якому місці нашого полотна (пам'ятайте, що зараз ми лише практикуємося). На ньому з'явиться маленька цятка.
3). Тепер ще один клік уже в іншому місці. Так ми матимемо пряму лінію.
4). Тепер натисніть праву кнопку миші, щоб побачити набір опцій. Нам потрібно вибрати Stroke Path.

З'явиться вікно. Вибираємо Brush та НЕ натискаємо Simulate Pressure.

5). Натисніть Enter і Ваша лінія проявиться! (Для наступної лінії, коли з'являється вікно, можете відразу двічі натискати Enter.) Це головна процедура створення обведення.
Криві
Отже, створення прямих ліній – це найпростіше. Але ми чудово знаємо, що наші малюнки повні ліній, що закручуються, і химерних форм. Малювати їх за допомогою Pen tool може здатися лякаючим, але не турбуйтеся. Як тільки ви зрозумієте, що робити з такими лініями, отримувати їх виявиться дуже легко та швидко.
1). Вибираємо Pen tool. (Це досі тільки практика.)
2). Намалюйте лінію як у попередній частині, АЛЕ не відпускайте кнопку, коли поставили другу точку. Замість цього рухайте мишею на всі боки. Бачите, як виходить крива? Отже, зараз ми бачимо криву, та ще 2 вектори. Один дозволяє змінювати форму цієї кривої, а другий – наступної (якщо затиснути Alt). При обведенні ескізу, ви користуватиметеся цим досить часто.

3). Тепер, коли Ви маєте криву, яка Вам потрібна, можете знову натиснути в будь-якому місці полотна. Вигин стає більше або круглішим, і нові вектори дозволяють маніпулювати новою частиною кривої. Пам'ятайте, що роблячи другий вектор довгим, ви отримаєте великий вигин, а коротким маленький.


4). Щоб отримати замкнуту криву, просто нажіть на точку, яку ви поставили першою. Це завершить форму, і ви можете залити її (Fill Path), якщо не збираєтеся обводити.
Обводимо малюнок
Тепер, коли ми трохи попрактикувалися з Pen tool і уявляємо, що з його допомогою можна робити, можемо розпочати обведення нашого скетчу. Шар з Вашим начерком повинен бути посередині, і ми будемо тільки обводити його на верхньому шарі, або на будь-якому іншому, який вище за начерк. Я покажу Вам основні форми, з якими ви можете зіткнутися, обводячи за допомогою Pen tool, а також поясню деякі речі, які краще залишити планшету (якщо є така можливість). Отже...
1). Виберіть Pen tool.
2). Я зазвичай починаю обводити з очей мого персонажа. Оскільки я малюю анімешні очі більшості своїх персонажів, я використовую планшет. У тих випадках, коли я вибираю планшет, я зазвичай роблю кисть на кілька пікселів більше через різницю в натиску. Переконайтеся, що ви наблизили малюнок, так що ваші лінії будуть чіткими і гладкими.


3). Зазвичай після очей я починаю працювати над волоссям. Так як волосся теж в аніме-стилі, добре використовувати Pen tool.
3А). Обводити волосся я ніколи не починаю з нижньої точки. Лише з верхньої. Це дозволяє мені бути впевненою, що кінчики волосся будуть гострими. Це варто запам'ятати для будь-яких деталей, які мають бути гострими.
3В). Завжди, коли ми обводимо пасма, починаємо згори і наступну точку ставимо на кінчику пасма. Також я опускаю мишку трохи нижче, щоб отримати ці витончені вигини. (див. Криві)

3С). Ох! Я знаю, ви не раз зіштовхнетеся з цією проблемою. У мене вийшла зашморг, але це легко виправити!

3D). Пам'ятаєте, я казала, що доведеться часто використовувати Alt? Прийшов час. Натисніть Alt і підніміть нижній вектор. Так я перехилю лінію в інший бік і завершу пасмо.

3Е). Тепер контур завершено. Я зазвичай не роблю більшу частину за один раз. Це допомагає уникнути помилок. Але щоб зберегти чіткість зображення, потрібно загострити деталі. Pen tool може закруглити краї.


Отже, пара легких рухів гумкою...

Зверніть увагу: Робіть це тільки для ліній, які не з'єднаються з іншими. Я загострюю лише одну лінію, інша буде з'єднана з пасмом над оком.
4). Малювання хвилястих ліній має трохи спільного із малюванням волосся. Це потребує більше навичок та практики. Тут я показую, як створити кілька основних хвилястих ліній, які можуть опинитися на малюнку.


4А). Щодо середньої кривої, я ставлю крапку, слідуючи малюнку. Я витягаю вектор вниз і повторюю форму лінії ескізу.

4 В). Я продовжую як у прикладі з волоссям. Затискаємо Alt і повертаємо вектор трохи вгору та вліво.

4С). Після обведення контуру, все, що нам залишилося - це невеликі лінії всередині. Намалюйте їх, підітріть кінчики, і Ви отримаєте готову деталь.

5). Іноді на малюнках зустрічаються рівні круги, квадрати, овали та трикутники. Замість того, щоб обводити їх за допомогою планшета або Pen tool, скористайтеся готовими формами Фотошопу. Вони працюють так само, як Pen tool (тобто права кнопка, Stroke Path, та двічі Enter).
5А). Так як за моїм персонажем розташований орнамент у вигляді сонця, мені знадобиться використовувати Circle Shape Tool. Створимо новий шар. Це допоможе простіше працювати із формою. Тепер так само як і з Pen tool створіть контур і обведіть його.

Оскільки моє коло знаходиться на окремому шарі, я можу перемістити його за допомогою Move Tool і стерти зайве.

Pen tool та планшет
Висновок
Рожевий - планшет
Синій - Pen tool

На цьому малюнку показано, де я вважала за краще скористатися планшетом, а не Pen tool.
Я зазвичай користуюся планшетом, щоб намалювати шерсть, очі, ніс та інші дрібні деталі. Вуха, волосся, і все, що вимагає довгих ліній, зроблено за допомогою Pen tool.
Насамкінець, сподіваюся що Ви підкреслили собі щось корисне з цього уроку. Чим більше практики, тим швидше і краще у Вас виходитиме обводити свої малюнки!
Сподіваюся, вам сподобався мій урок
Інструмент Перо (Pen Tool) є практично у всьому діапазоні продукції Adobe. Його функції та застосування варіюються залежно від використовуваної програми, і, освоївши Перо (Pen tool), ви працюватимете значно швидше, якісніше та з найкращими результатами. У цьому уроці ви дізнаєтесь, як використовувати Перо у Photoshop.
Перш ніж розпочати вивчення інструмента, завантажте файл PSD із вправою (http://d2f8dzk2mhcqts.cloudfront.net/221_Pen_Tool/Pen_Tool_Exercise.psd.zip)і, дотримуючись рекомендацій в уроці, спробуйте створити подібний контур.

Функції
Перо (Pen Tool): натисніть на полотно, створюючи контур з кількох прямих сегментів. Клацніть та перетягніть маніпулятори з опорної точки для створення контурів із вигнутими лініями, так званими «кривими Безьє». (http://en.wikipedia.org/wiki/Bézier_curve). Використовуючи маніпулятори, можна округляти сегменти, вибудовуючи плавні контури.

Інструмент «Вільне перо» (Freehand Pen tool): клацніть по полотну і вільно малюйте, якби малювали пензлем.

Інструмент «Додати опорну точку» (Add Anchor Point): клацнувши по будь-якому сегменту контуру, можна додати додаткову опорну точку.

Інструмент «Видалити опорну точку» (Delete Anchor Point): клацнувши по будь-якій опорній точці контуру, можна видалити її з нього.

Інструмент «Кут» (Convert Point tool): натисніть на будь-яку точку контуру та витягніть з неї маніпулятори, щоб змінити форму сегмента. Щоб видалити маніпулятори з опорної точки, клацніть знову.

Поєднання клавіш
Клавіша P: вибір інструменту Перо (Pen Tool)або Вільне Перо (Freeform Pen tool)залежно від того, який останній встановлений на панелі інструментів.
Курсори
Інструмент Перо (Pen tool)набуває різних форм залежно від того, що саме ви робите, коли його використовуєте.
Клавіша Caps Lock переключається між вказівником. (іконка)та перехрестям інструменту.
- Підготовка до початку створення контуру;
– у процесі створення або редагування контуру;
– при натисканні мишею;
- Додати опорну точку контуру;
- Видалення опорної точки з контуру;
- Повернення в початкову точку контуру при його закритті;
– зупинка на кінцевій точці під час створення контуру для її редагування;
-Підготовка для перетворення опорної точки;
-Вільне перо;
- магнітне вільне перо;
- Інструмент Direct Selection Tool (Стрілка). Активується також інструментом Перо (Pen Tool)з натиснутою клавішею Ctrl (Сommand).
- інструмент Path Selection Tool (Виділення контуру). Активується з інструментом Перо (Pen tool) c натиснутими Alt+Ctrl (Alt+Command).
- Час зупинки над полотном з натиснутою клавішею Ctrl, підготовка для опцій меню.
Вторинне керування мишею (під час створення контуру автоматичне додавання (Add)/видалення (Delete)) опорних точок).
Інструмент Перо при підведенні миші до будь-якої опорної точки контуру змінюється на інструмент «Видалити опорну точку» (Delete anchor point tool).
Інструмент Перо при підведенні миші до будь-якого сегмента контуру змінюється на інструмент «Додати опорну точку» (Add anchor point tool).
Керування клавіатурою
Натискання Ctrl та клік по полотну відкриває меню опцій;
Натискання Shift на опорній точці контуру виконує керування кривою під кутами 45, 90, 135 або 180° під час її створення або редагування;
Вибираємо опорну точку контуру інструментом «Стрілка» (Direct selection tool)та натискаємо клавішу Delete (Видалити). Видаляється ця опорна точка і два прилеглі до неї сегменти;
Поєднання Перо (Pen Tool)+Alt активує інструмент «Кут» (Convert anchor point tool);
Поєднання Перо (Pen Tool)+Alt дозволяє редагувати контур, використовуючи на вузловій точці криву Безьє. Розбиває криву на дві ручки.
Поєднання Перо (Pen tool)+Ctrl під час створення контуру активує інструмент «Стрілка» (Direct Selection Tool), що дозволяє перемістити створені раніше опорні точки.
Параметри
Панель параметрів (Windows-Options), як правило, розташована у верхній частині екрана, і містить найважливіші налаштування для вибраного вами інструменту.
Це також стосується інструментів групи Перо. (Pen Tools).
1. Набори (Presets): ця опція дозволяє зберігати створені набори вибраного вами інструменту. Визначає наведені нижче опції та зберігає створений набір для швидкого повернення до нього в разі потреби. Збереження набору виконується натисканням на іконку нового набору праворуч (виглядає, як іконка нового шару).

2. Шар-фігура (Shape Layers): друга іконка на панелі параметрів. При її активації контур створюватиметься у вигляді векторної фігури із заданим кольором. Відображається на панелі «Контури» (Paths)та в панелі «Шари» (Layers)у вигляді векторної маски.

3. Контури (Paths): третя іконка на панелі параметрів. Виглядає, як перо у рамці. За її активації контур створюється звичайним способом. Відображається в панелі «Контури» (Paths).

4. Заливання пікселів (Fill Pixels): четверта іконка на панелі параметрів. Активується під час вибору будь-якого інструменту векторних фігур. Під час створення фігури заповнюється вибраним кольором заливки.
Перо (Pen Tool): ця іконка активує інструмент Перо
Вільне перо (Freehand Pen Tool): активує інструмент Вільне перо (Freehand Pen Tool).
Гумова стрічка (Rubber Band)або перегляд контуру: ця опція доступна при активації інструменту Перо (Pen Tool). Допомагає уявити візуально контур, який ви хочете створити, без необхідності натискання мишею на полотні.

Криві (Curve fit) (Freehand Pen Tool). Дозволяє встановити налаштування для створення контуру. Введене значення похибки визначає точність, з якою маніпулятори Безьє будуть додані до вільного контуру. Чим вище значення, тим точнішим буде ваш результат. Необхідне значення від 05 до 10 рх.

Магнітне перо (Magnetic): опція доступна під час активації інструменту «Вільне перо» (Freehand Pen). Дозволяє створювати контур по краю зображення, ніби «примагнічуючись» до прикордонних пікселів. У параметрах налаштування інструмента можна задати ширину області контуру, контрастність пікселів та частоту (кількість)опорних точок контуру.

Опція «Натиск пера» (Pen Pressure): доступна під час активації інструменту «Вільне Перо» (Freehand Pen Tool). дозволяє при використанні планшета виконувати імітацію натиску на ручку, що впливає на товщину пера.

Автоматичне додавання/видалення (Add/Delete): опція доступна при активації інструменту Перо (Pen tool). Дозволяє додавати або видаляти опорні точки під час створення контуру (Див. розділ «Вторинне управління мишею»).
Варіанти виділення контурів (Pathfinders): ці параметри дозволяють виконати додавання контурів, віднімання, їх виключення та перетин.

Стиль шару (Layer Style): опція доступна при активації параметра шару-фігури (іконка рамки у верхній панелі налаштувань). При вибраному вами у верхньому меню стилі шару створюється векторна фігура із заданими параметрами як окремий шар (якщо активна іконка скріпки)або на поточному шарі (якщо іконка скріпки не активна).

У стані виділення контуру клавіша Пробіл (Spacebar)активує інструмент «Рука» (Hand Tool), що дозволяє прокручувати зображення на екрані монітора без зняття виділення контуру або зміни інструментів.
Переходимо в меню Перегляд - Показати – Сітку (View > Snap To > Grid)для більш точного створення контуру.

Перетягуємо маніпулятори з першої опорної точки, коли починаємо створювати криву контуру;
Перетягуємо маніпулятори навколо однієї третини кривої для округлення контуру.

Розташовуйте опорні точки на кривій там, де контур починає змінювати напрямок, але не в середині контуру.

Використовуйте опорні точки дозовано: чим менше, тим акуратніше контур.
Вправи
Тепер, щоб краще закріпити теоретичний матеріал, виконайте нашу практичну вправу. Скачайте його з ресурсів уроку і спробуйте самостійно створити контур букв, дотримуючись рекомендацій статті.




